Full Stack Web Developer

Description
The Full Stack Web Developer Nanodegree program was the first training program I did. I put in about ten months of work and completed the Nanodegree program on June 17, 2018. Full stack web developers work on all aspects of websites and apps, from front end (features that users see) to back end (servers and databases). In this program, I built skills including:
- Developing webpages based on mockup images from designers
- Querying and manipulating large databases with SQL
- Creating functional multi-page web apps with databases and sign-ins
- Fetching data from Application Programming Interfaces (APIs)
- Deploying apps to Linux servers
Here are some highlights from my work in the program.
Break timer
This was my first milestone as a computer programmer.
When I began learning Python syntax, progress was slow, and it was difficult to express myself. It felt very much like the mental exhaustion of practicing a spoken language. I kept at it and didn't let myself get discouraged.
I got to an exercise in which I had to create a break timer. The timer opens a YouTube video every two hours to encourage people to take a break while working on the computer. I wrote the code independently, then checked the instructor's solution. When adding a loop to the break counter, the instructor used a while loop, which requires more code than a for loop and introduces the possibility of an "infinite loop" (a loop that continues forever because it doesn't have an ending condition). I used a for loop instead, reducing the required amount of code from eight lines to five, and reducing the chances of an infinite loop. My code demonstrated that I had learned to think independently and write code in the most efficient and "Pythonic" way.
Instructor's Python code:
# Instructor's break timer
import time
import webbrowser
total_breaks = 4
break_count = 0
while break_count < total_breaks:
time.sleep(2 * 60 * 60)
webbrowser.open_new_tab("https://www.youtube.com/watch?v=IuGO6WHcruU")
break_count = break_count + 1
# My break timer
import time
import webbrowser
for i in range(4):
time.sleep(2 * 60 * 60)
webbrowser.open_new_tab("https://www.youtube.com/watch?v=IuGO6WHcruU")
I realized the significance of this exercise because I had learned about computing history. I thought about how Bill Gates and Paul Allen's major accomplishment while at Harvard was writing a BASIC interpreter for the Altair in 3.2 kilobytes of text, leaving memory free to write other programs and launching the personal computing software industry. Computer memory is less limiting today, but we still have to write code efficiently, especially when it is accessed over the web. Walter Isaacson's article Dawn of a Revolution and corresponding book The Innovators were formative reads for me.
Portfolio website

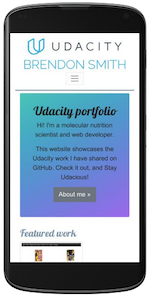
The website you're at now began as a Udacity project. We were provided with a design mockup (screenshot) of a developer portfolio webpage, and had to replicate the design with HTML and CSS. I based the webpage styling on Bootstrap 4. After replicating the design, I added some customizations, including a toggle button that used JavaScript to change the page color scheme. I then built the single webpage into a full website with Jekyll and hosted it on GitHub Pages. I later adapted the Udacity website to create my first personal website, which I used for years until I created a new site with Astro.
Brendon's bodybuilding bazaar

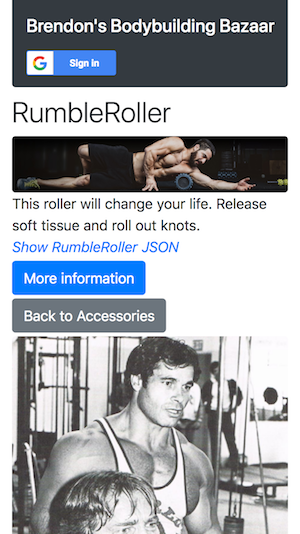
I was able to bring together my work on Python, databases, and websites to create a full-stack web application. The app was a mock e-commerce site called "Brendon's Bodybuilding Bazaar" with a sample catalog of bodybuilding items, along with a classic picture of Arnold Schwarzenegger and Franco Columbu. I used Flask to control the app and generate a JSON API, and a SQLite database to store data. Users could sign in with Google. After signing in, users could add items and categories to the catalog. The creator of each item or category could also edit or delete it. I passed Udacity code review with no required corrections, and the reviewer commended me for my work on the project.
Boston's best beans

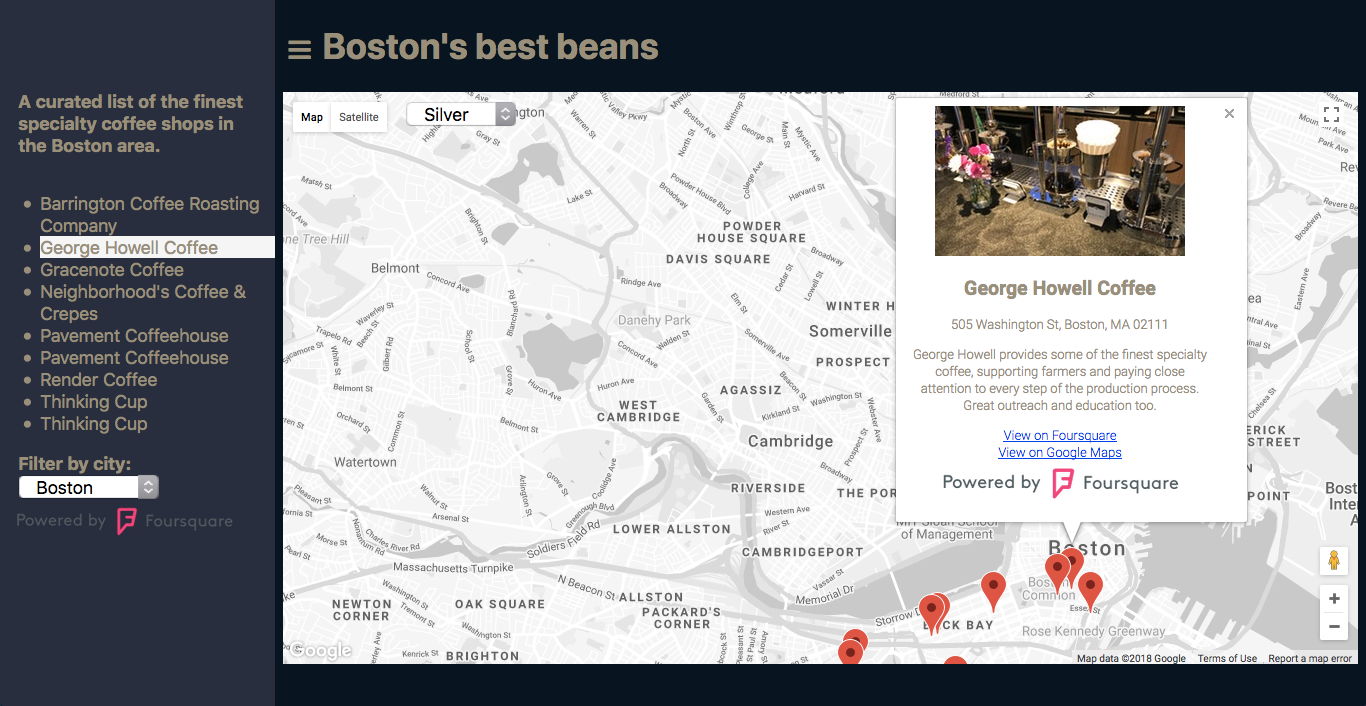
This project required me to create a map-based web app that combines data from multiple APIs. I decided to theme the app after another one of my favorite things, specialty coffee. I used the Foursquare API to retrieve places and their data, and the Knockout framework to bind the JavaScript code with the webpage (so click events would trigger changes on the map). I went beyond the project's requirements to implement ES6+ JavaScript features, like Fetch, Async/Await, and array methods. Again, I passed Udacity code review with complements from the reviewer and no required corrections.
The Boston's best beans list is also available on Foursquare.
Grow with Google

Description
I won a scholarship from Udacity and Google. Grow with Google is an initiative to help people make career changes into coding. I was accepted to the intermediate web developer track to learn techniques for building progressive web apps. There was a three month challenge round, after which the top participants move on to a more advanced Mobile Web Specialist program.
Here's how it went down:
- Found out about the Grow with Google scholarship via Udacity's Facebook and Medium posts while on a bus to NYC for the New York Coffee Festival on October 14, 2017.
- Applied in December 2017.
- Won the scholarship in January 2018.
- Started the challenge course materials on February 21, 2018.
- Completed the challenge course materials on March 7, 2018. The course taught us how to build progressive web apps and use the new features in JavaScript ES6. I tracked my work and made it available on GitHub.
- Attended five local meetups.
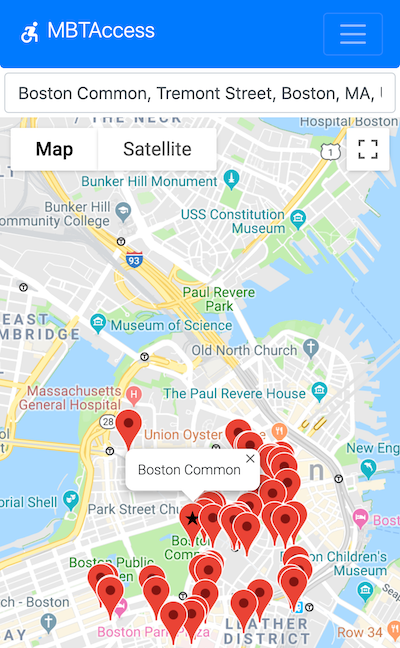
- Built a collaborative open source transportation app, "MBTAccess," in April 2018.
- Ranked in the top 10% of 10,000 students in the intermediate web developer track. Ranking was based on completing all course materials, as well as participation in the Slack workspace, discussion forum, and meetups.
- Won a full scholarship to the Udacity Mobile Web Specialist Nanodegree program on April 17, 2018.
Meetups

Boston Public Library, February 24, 2018

Watertown, March 24, 2018

MIT, March 24, 2018

MIT, March 29, 2018

MIT, April 7, 2018
MBTAccess

The Grow with Google meetups led us to develop an app together.
We found some common interest in transportation apps. MBTA had recently released their MBTA V3 API that provided public transportation data in JSON API format. One of the under-utilized datasets in their API was the wheelchair accessibility of the stops. Google Maps had recently started providing wheelchair accessibility info, but their implementation was not particularly extensive.
We created a web app that quickly and conveniently identified wheelchair accessible MBTA stops near the user. We successfully built and deployed the app, and got some great experience working as a team on GitHub.
Mobile Web Specialist


Description
After completing the Grow with Google challenge course and ranking in the top 10% of 10,000 students, I won a full scholarship to the Udacity Mobile Web Specialist Nanodegree program. They announced scholarship winners on April 17, 2018. I completed the Nanodegree program on September 25, 2018.
Mobile Web Specialists are trained in building "Progressive Web Apps" (PWAs, see Google, MDN, and Medium). PWAs are like a combination of web apps and native apps, improving on the best features of each.
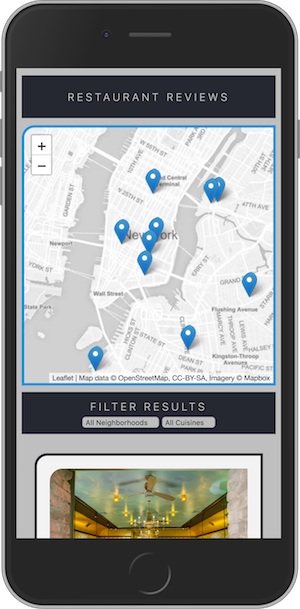
Restaurant reviews

I built a restaurant reviews PWA that displays restaurant locations and info. The app provides offline access through the Service Worker, IndexedDB, and web manifest files. Users can add favorites and reviews for restaurants. If changes are made offline, they sync to the web server when network access is restored.